本サイトはMovable Type5を使用してサイトを構築しているのですが以前までタグクラウドの表示がおかしく、日本語のタグが全く合算表示されませんでした。
ネットより対処法を見つけましたので備忘録として載せておきます。
問題の原因
Movable Typeはブログの記事やタグといった情報をMySQLと呼ばれるデータベースに蓄積し、そこから再び情報を取得することでHTMLを作成しています。
この問題はそれらの処理が行われる際に、HTML側とMySQL側とで文字コード(エンコード)の設定に不一致があると起きます。
修正作業をされる前に!
- 今回はMySQL側の文字コードをHTMLに合わせる形で修正する方法をご紹介します。
- この修正作業を実施しても追加するタグについてはタグクラウドにて合算、統合されますが既存のものは変わりません。
(どうしても直したい場合は手修正となり過去のブログ記事をそれぞれ開いて公開ボタンを押すか、データベースを初期化しなければなりません。) - 正直なところ私自身がMySQLの仕組みを100%理解しているわけではありませんので、下記修正手順についてはご本人様の責任でご対応頂けますようお願い致します。本作業によって生じた損害等につきましては、筆者は一切の責任を負い兼ねます。
以上のことをご了承頂いた上で修正作業に移られてください。
修正手順
- HTMLの文字コード確認。
- 「phpMyAdmin」というツールでMySQLの文字コード確認、および修正。
(1)HTMLの文字コード確認
HTMLの文字コードはソースコードの上の方に記載があります。
このサイトでは文字コードが「utf-8」になっています。最近はGoogleがUTF8を推奨していることもあり、この文字コードが使われることが多いようです。
今回はMySQL側もUTF8に修正する手順をご説明します。
(2)phpMyAdminで現在の文字コード設定を確認、および修正
まずphpMyAdminとはMySQLのデーターベースを操作するためのツールです。Xサーバーやさくらインターネットなどレンタルサーバーを借りているとサービスの1つとして無償で利用することができます。
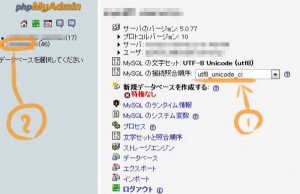
- まずphpMyAdminを開き、下記画像(1)の記載を確認してください。
もしここが「sjis_japanese_ci」や「ujis_japanese_ci」など別の文字コードに設定されてあるとNGです。画像(1)をプルダウンより「utf8_unicode_ci」に変更下さい。 - 次に画面左側、画像(2)を選択して下さい。

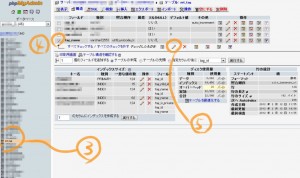
- すると下のような画面になるので画像(3)の「my_tag」を選択します。
- 画像(4)のチェックボックスにチェックを入れます。
- 画像(5)の鉛筆マークを選択し、文字コードの確認、修正をします。

- 画像(6)が先ほどと同様「sjis_japanese_ci」や「ujis_japanese_ci」など別の文字コードに設定されてあるとNGです。「utf8_unicode_ci」に変更下さい。

設定は以上です。